SwiftUIで電卓アプリを作成してみた

気付き
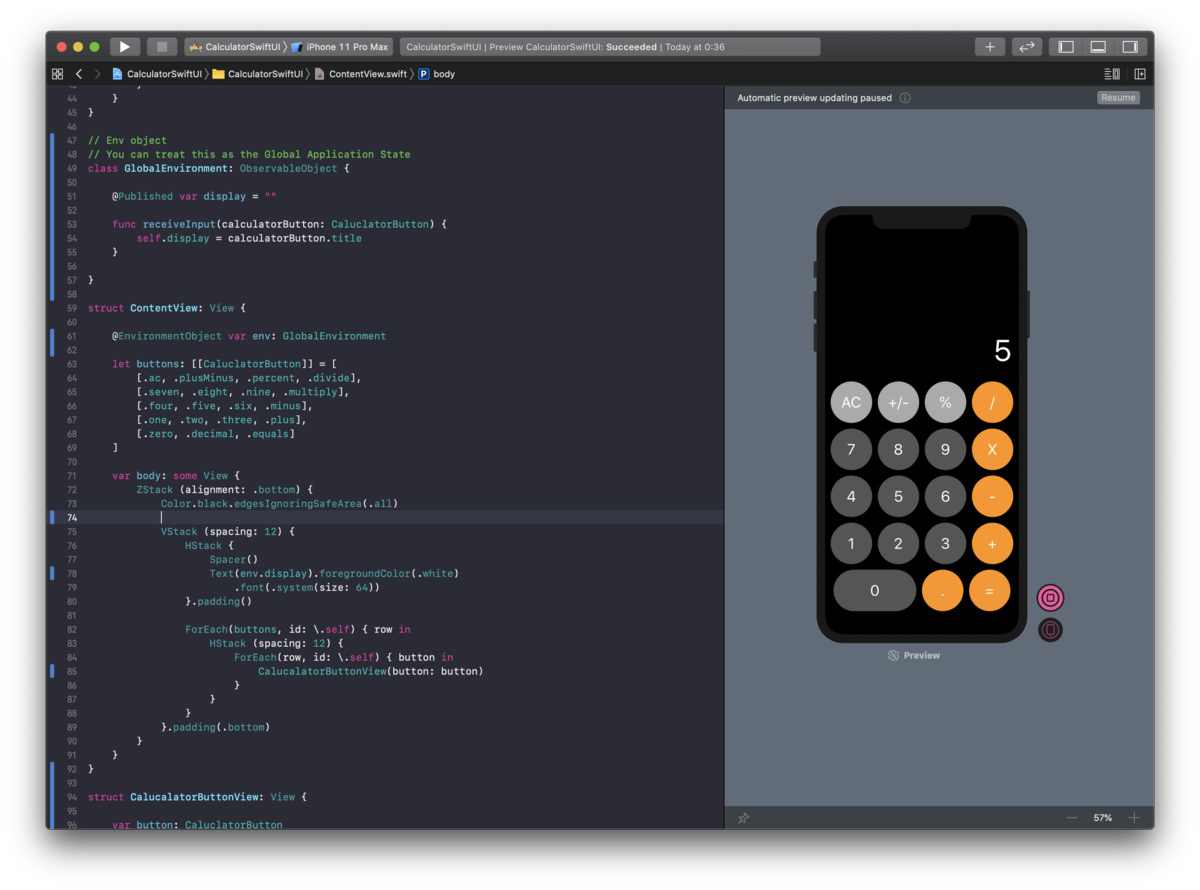
- previewでアシスト画面をみれる、resumeで同期する。
- プロジェクト作成時、storyboardではなくSwiftUIを選択する。
- simulatorを変更すると自動的にpreviewも合わせて変化する。
- UIはZStack, VStack, HStackを組み合わせてレイアウトする。
- previewのUIパーツ or コードをクリックするとどこの箇所で影響があるかわかるようになっている。
- enumでUIパーツの設定(title, backgroundColor)を管理。
- @EnvironmentObject
- 複数のViewで共通のインスタンスを参照できるProperty Wrapper
- @Published
- 監視するプロパティに付与する。
Github: GitHub - snt-nbzw/CalculatorSwiftUI: Practice SwiftUI